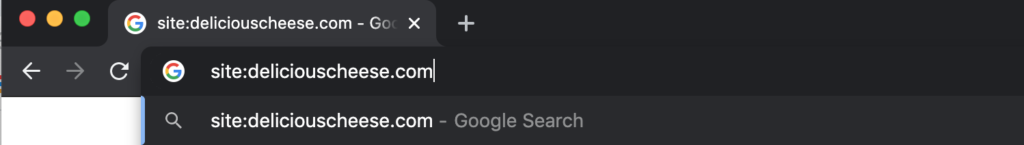
Before we dive head first into the murky waters of search engine optimisation, page data, meta tags, and all that fun stuff, let’s try something different. Open up your browser and enter site:yourdomain.com into the URL bar.
For example, if your website is https://www.deliciouscheese.com, then try entering:
site:deliciouscheese.com
into the URL bar – preferably Google Chrome, but any browser will work.

Don’t be alarmed by what comes up; the results shown here are not the entirety of your presence on the internet. There will almost certainly be links to your website on sites owned by others (e.g. Instagram, twitter, Hawkker, food delivery services, TripAdvisor, blog sites etc etc), that won’t appear in this search.
Note: Now, this is not the same thing as “Googling” your business name – this is a domain inspection, not a Google Search.
What you see is a list of every page that Google (or another search engine, depending on which browser you used) is aware of relating to your domain.
You might see pages that surprise you and didn’t know were “visible” online; you might not see certain pages that you had hoped Google was able to see; or, worst of all, you might see no page listed at all. 😩
Though unless you are a very new domain, or have specifically told Google to not look at (akanoindex) certain pages, you will most likely see some results. Issue is, these results might not be presenting in the way you would like them to.
What’s this article about?
If you are able to make edits to your website (or can ask someone else to) then there are a number of quicks wins available to improve your ranking on search engines – and by extension, your website traffic.
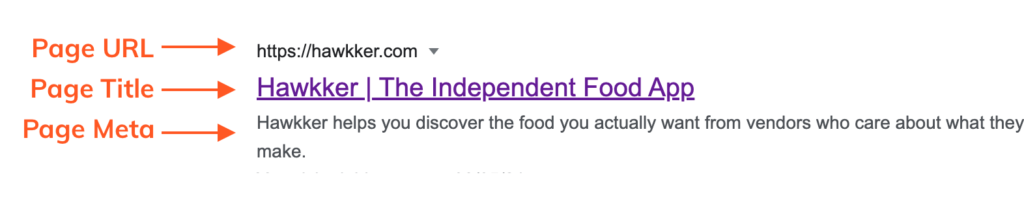
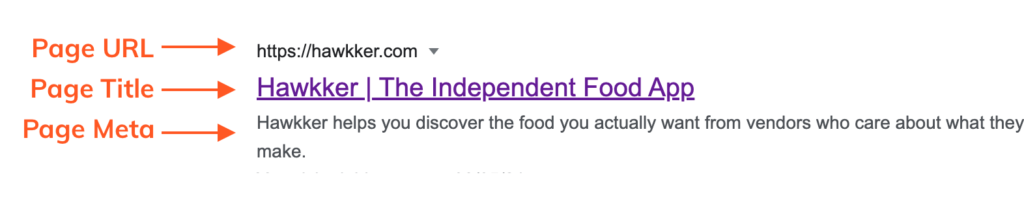
Search Engine Optimisation is a huge topic. This article will focus on changes you can make to your Page Title, Page URL and Page Meta information. These are illustrated below:

We have a lot more useful stuff on our blog, so check that out if you have time. And if you need any clarification on anything in this article, don’t hesitate to hit the chat icon at the bottom right of this page, and we’ll do our best to help!
Page Title
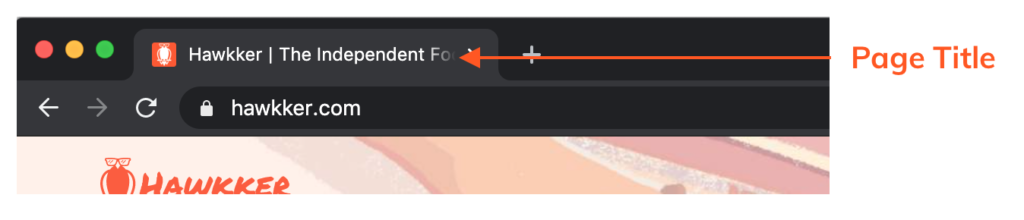
Page titles are a really important element for telling humans, search engines, and social media websites what a specific web page is about. They appear in the tabs at the top of browsers when users navigate to a page and in search engine results pages. In technical terms, they are short html tags that contain a string of text, for example:
<title>Hawkker | The Independent Food App </title>

What makes a good Page Title?
Uniqueness – try to make every Page Title on your website unique. This might seem daunting if your site lists a lot of products or has a lot of pages, but your website management system should provide you with an automated naming system, so long as you have arranged your page hierarchy logically (more on that below).
In addition to uniqueness, make sure you do not use meaningless or default Page Titles.
For instance, page titles like “New Page”, “Page2”, “Untitled”, or “Home Page” tell Google very little about your website’s content, and humans even less.
Keywords – Try to think of the kinds of words or phrases which customers might search for when looking for the kind of food you’re selling: think “Frozen Vegan Bao”, or “Nigerian Spice Mix”. In SEO-land, these are known as “Keywords”.
Make sure these Keywords feature in your Page Titles, that they are relevant to the specific page, and that all your Page Titles are still unique. Don’t be tempted to splash keywords left and right on your site if the content of the page does not display content relating to that keyword.
Structure and Formatting – If you think your brand is well enough known that people will be searching for you by brand name, you could use the following sort of structure.
<Brand> | <Call to Action> | <Category> | <Sub-Category> | <Product>
DeliciousCheese | Buy | Goats Cheese | Greek | Feta
The | symbol is known as a pipe, and is often used on the internet as an aesthetically pleasing and well-understood symbol to help humans understand the logic of a Page Title they are looking at. They also use up fewer pixels (than a “-”) so you can fit a longer Page Title in the Browser Bar.
Length – There is no hard and fast rule on exact lengths for Page Titles, but research has shown that the optimal length is 50 to 60 characters. Any discussion around length needs to take into what Keywords (search terms) your customers are entering into Google. For the example above, this Page Title would lend itself to search performance for a Google Search like “Buy Greek Feta Goats Cheese”.
An example of a bad Page Title for this same page could be:
“Our Range of Feta Cheese from Greece made from Goats Milk available to buy today £5.99 with free delivery”
That title is too long to be displayed in most places, does not use keywords efficiently, and requires a human to do a lot of comprehension to understand whether or not this is the page for them.
Bottom line: think of your Page Title as the book cover for a specific page on your website. It needs to be an accurate and concise description of what a user can expect from the content of the page. Furthermore, it should take into account what search terms (keywords) the customer might be using to help them reach this page as an internet destination.
Page Meta
Page Meta is the longer text bit that sits below your Page Title and Page URL:

In terms of html code, it looks like this:
<meta name="description" content="Hawkker helps you discover the food you actually want from vendors who care about what they make.">
Website Geek Alert 🤓 : if you want to view this information (and loads more) for any page on the internet, open up Chrome, right click on the page, and click Inspect. From here you can see the html code of the webpage, which is a great way to see all the information that sits behind what you actually see on the page, not just the Title and Meta Data.
You can write as much as you want in your Page Meta description, but Google usually truncates these to around 150 characters on their search results pages.
The real value behind Page Meta is not for the benefit of search engines themselves, but for humans that discover your pages via search engine results. They work to explain in some detail what content exists on a given page. A Page Meta description should read in a normal, natural human-to-human manner.
It should be unique and encourage a real person to want to enter the page. For some good insights, try Googling some of your favourite brands and see what Page Metas they use for their important pages.
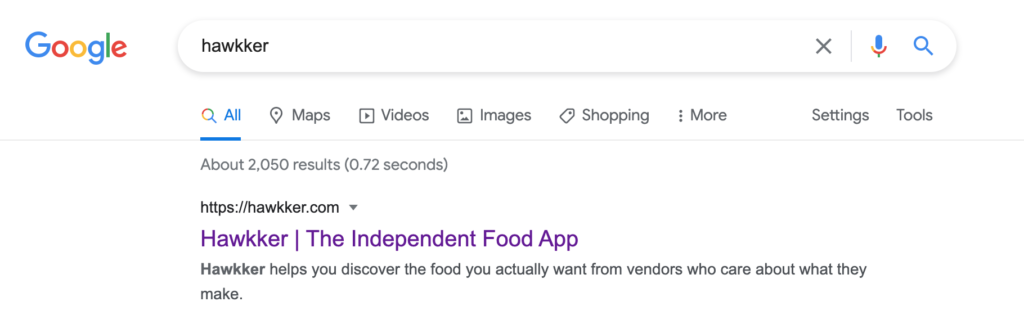
Notice that words that are used when searching will be bolded automatically by Google if they exist in the Page Meta.
e.g. if “Hawkker” is Google’d, the word Hawkker is bolded in our Page Meta

Whilst Page Meta doesn’t directly impact SEO, it can still help boost your search ranking. For example, if somebody Googles “Buy Greek Feta Goats Cheese”, comes across your page and is enticed by the Page Meta to click through onto your page, Google notices this. Google then increases its estimation of the usefulness of your specific page (and your website as a whole) for people searching “buy Greek Feta Goats Cheese”.
This is an example of ranking for keywords and keyword optimisation, which is a massively important area for Search Engine Optimisation.

Page URLs
Your Page URL is also pretty self-explanatory; it’s what is shown in the URL bar in the browser when a user navigates to a specific page on a website. However, it’s still important to put some thought into your Page URLs, because search engines care about how that conveys information about your website structure, and how easy they are for humans to understand.
Important: Before you start changing your URLs
An important note before you start changing your Page URLs: Your URLs are the internet’s equivalent of your postal addresses for your website pages. If you change a URL, for example renaming your “About Us” page:
from: example.com/page1
to: example.com/about
then you will need to ensure that any references to example.com/page1 are also updated, both internally on your own website (e.g. in the navigation bar and footer) and externally on other websites. Typically, you will only be able to update references on websites under your own control. For websites that are owned by somebody else, you’ll need to set up redirects (an internet address forwarding system) to automatically forward people from example.com/page1 to example.com/about, and also tell Google that the contents of /page1 is now found at /about.
How you change URLs and set up forwarding will depend on which platform your website is hosted on. For major platforms, information on this will be easily found online, so Google is your friend. Alternatively, ask us via chat and we will try our best to help.
If you are setting up a new website from scratch, or are confident that you’re able to change URLs and setup redirects, then the below will be useful to you.
Think about URL structure:
Google says:
Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans”
What does this mean in practice?
Make URLs Human readable
deliciouscheese.com/shop/goats-milk/greek/feta
is much better than:
deliciouscheese.com/shop/product_id=12564467
Organise your pages logically. This is linked to making URLs human readable. Organise the hierarchy of your website pages in a way that logically reflects how you think customers would want to discover and browse your website. That means breaking down your blog, shop, about and contact pages into a logical structure.
In the example above, it is assumed that customers would initially want to know where they can buy cheese (go into the digital shop), then refine their selection by cheese type, then by geography, and finally by specific cheese.
Stick to all lowercase. These are easier on the eye for humans and for technical reasons are better for SEO.
Shorter URLs are better URLs, try and make your URLs short, but accurate.
Avoid using stop words. Try and remove words like “the”, “an”, “a”, “of”, “or”, “in”. Google ignores a lot of these words in searches and treats “Greek Feta Cheese in London” the same as “Greek Feta Cheese London” when somebody is searching.
Use hyphens, not underscores to create punctuation between URL words:
deliciouscheese.com/blog/how-greek-feta-made
is better than:
delicouscheese.com/blog/how_greek_feta_made
If you care why hyphens are better and have trouble sleeping, check out this video from Google Search Central about Underscores versus dashes.
Summing up
If you are able to make changes to some or all of these elements in your website, you should absolutely give it a go.
Search engines work hard to match customer search intent with the websites that they think will best serve them, so the more human-friendly you make the information on your website, the better that search engines will rank your pages when they believe a customer is looking for something you’re selling.